Videos
Times Square billboard takeover
Figma shows off incredible projects made with their apps on three giant screens in Times Square.
Using Gemini 2.5 Nano Banana + Figma to create mockups in minutes
Damien Correll, VP Design, Brand & Creative at Figma, gives a behind-the-scenes look into how the brand studio team uses the recent Gemini 2.5 Nano Banana update to create realistic mocks.
Figma’s CEO: Why AI makes design, craft, and quality the new moat for startups
Dylan Field comes to Lenny Rachitsky’s podcast to talk about keeping internal morale up after the Adobe acquisition fell through, his approach to maintaining pace and a sense of urgency 13 years in, how to systematically develop taste, how Figma decides which product lines to add, why he obsesses over “time to value”, and how AI is making design more valuable. Don’t miss Lenny’s biggest takeaways from this conversation.
Vibin’ on Inflight – Part II
Part II of Ridd and James McDonald working on Inflight.
Connectors
Pratik Nadagouda, Product Manager at Figma, shows how to use the upcoming Figma Make connectors to visualize PRDs and tasks with the help of 3rd-party services like Notion, Atlassian, Linear, or Asana.
Taste is your moat
Dylan also joined the Latent Space to discuss letting designers build with Figma Make, how Figma can be the context repository for aesthetics in the age of vibe coding, and why design is your only differentiator now.
Dylan Field at TBPN
Dylan joins the TBPN show to chat about evaluating new AI models, the trajectory of Figma Make, and why human judgment and taste still matter even as AI accelerates execution. They also discuss leadership, his views on open-source models and emerging hardware, and MCPs.
Figma × Anthropic on Claude Sonnet 4.5
Designer Advocate Brett McMillin is joined by members of the Figma AI and Anthropic teams to discuss the integration of Claude Sonnet 4.5 into Figma Make. This new model from Anthropic is praised for its significant improvements in design outputs, reasoning through updates, and overall performance.
AI has a Purple Problem
Wes Bos from the Syntax podcast and Adam Wathan from Tailwind CSS dig into why every single website AI puts out is purple.
Figma CEO Dylan Field on tech’s biggest IPO of the year
Dylan Field gives his first interview since Figma’s big IPO, joining ACCESS Podcast to talk all things design, AI, and what’s next for Figma.
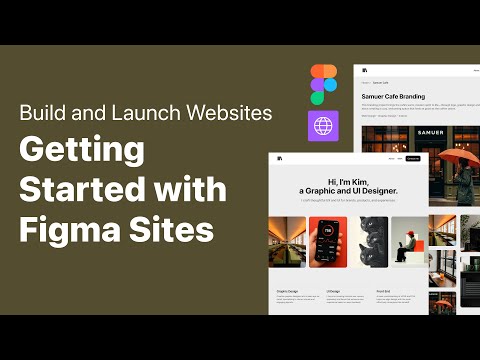
Getting Started: Build & Launch Websites with Figma Sites
Christine Vallaure explains the basics of getting started with Figma Sites, setting up your first page, and customizing your own blocks.
From Design to Code with Claude Code in 40 Minutes
Peter Yang interviews Meaghan Choi, a design lead for Claude Code, about her Figma-to-code workflow and the top 3 design use cases for Claude Code.
Cursor Learn
Speaking of Cursor, Lee Robinson recorded a six-part video series on AI foundations. It’s designed for beginners to learn concepts like tokens, context, and agents. The entire course is free and just 1 hour long.
Responsive Typography in Figma Sites
Christine Vallaure shows how to keep type consistent across screen sizes: establish text styles once, map them to your layouts, and preview responsiveness before you ship.
Office Hours: Building aligned Design Systems
Advocates Anthony and Duncan discuss how to keep a design system aligned with code: structuring components and tokens for alignment; streamlining design-to-code with tools like Code Connect; confidently maintaining, updating, and scaling your design system; and laying the foundation for more effective AI workflows.
How a designer at Slack organizes Design Iterations in Figma
Andrew Gosine, Principal Product Designer at Slack, walks through how he organizes design iterations in Figma in an interview with Jay.
Resizing Assets in Figma Buzz
Short Buzz tutorial on resizing an asset for different ratios and platforms, plus setup tips so templates scale cleanly.
Intro to Dev Mode: accelerating your design-to-dev workflow
“In this replay of our July 9th webinar, we’ll deep dive into Figma’s Dev Mode to learn how it transforms the design-to-development workflow. We’ll walk through how Dev Mode streamlines handoff, bridges design and code, boosts developer efficiency, and scales design system adoption.”
Announcing Figma Make for Education
Miggi: “Figma Make is coming to Figma’s free education teams. Students and Educators can now use Figma’s prompt tool to help take designs to functional coded prototypes! Those already on the education plan will require re-verification to continue to use free education teams and access to tools like Figma Make.”