#Animation
Animating carousels
Supafast!
🌁 Animating carousels in @figma, supafast! pic.twitter.com/1PYgLmsJ6g
— Zander Whitehurst (@zander_supafast) June 13, 2022
How Figma put the bounce in spring animations
This deep dive into the making of the feature is my favorite kind of a blog post on Figma’s blog: “Building spring animations took our engineering team back to the classroom — to make animations that are both natural and accurate, we borrowed principles from physics. We’re excited to share the mechanics behind the movement, and the story of how spring animations bounced their way into Figma.”
Loaders Kit 2 / Three Steps
Andrei Iancu shared two more kits with loading animations — see also his really cool Kit 3 with delayed steps.
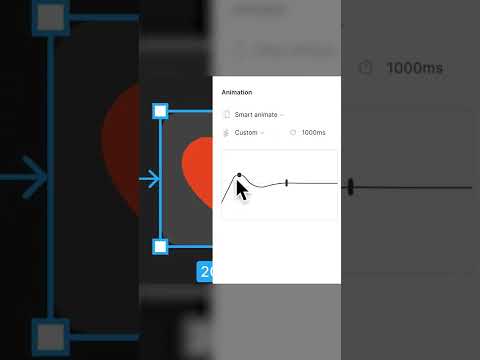
Spring animation in Figma
Create more natural and fluid transitions for your prototypes with spring presets or a custom animation.
LottieFiles Figma Plugin 101
Dan & Xiang demonstrate what you can do with the LottieFiles Figma plugin.
Mouse Interactions in Figma
A cool explainer of impressive interactive effects made with Figma, Spline, and Anima.
Microinteractions in UI Design: How to Animate Icons in Figma
In this tutorial, one of the designers from Noun Project gives a few quick tips on using Figma’s “Smart Animate” tool to animate icons in your UI.
Going For a Walk
Cool walking animation by Bruno, Community Advocate for Figma in Portugal.
Walkcycle animation
Cool (but creepy) character animation experiment by Miggi from Figgi.
Progress from today. Four frames, four component sets... creepy crawley gait / walkcycle in @figmadesign #prototype #animation #walkcycle pic.twitter.com/6fmmwTtv28
— ❖miggi_from_figgi (@miggi) January 10, 2022
Making Magic Potions in Figma
Breakdown of using Figma to illustrate and animate Vijay’s first NFT.
Making Magic Potions in @figmadesign. Here is a sneak peek of my first NFT collection @magikpotions, which I'm working on. illustrated and animated purely in Figma. Yes, we can create animation in Figma as well. Breakdown below 🧵 pic.twitter.com/LRHF7SChC4
— vijay vΞrma (@realvjy) November 6, 2021
Fun with an infinity symbol
Miggi created a single-point infinity sign, then Vijay came up with a cool animation. Team work 🙌
Little experiment with Autofocus and Parallax inside Figma
Beautiful effect! See also the source file at the Community.
LottieFiles: Still frame to Figma
“In this video, we will guide you on how to select a single frame from a Lottie animation from the LottieFiles Library and export it to Figma. Then, we will use this new SVG and place it as part of our UI and animate it in Figma using the prototype feature.”
Figma and After Effects: Animated Bell Icon for Lottie
Table Booking Animation
Smart and delightful use of animation in the UI. See also the original file at Figma.
Animation easing styles
u/TheJMoore has been posting a lot of useful content on the r/FigmaDesign subreddit lately. This one compares animation easing styles side-by-side.
 Jitter
Jitter
Import your Figma projects to Jitter, add animations easily, and export as a video or GIF. Check out this quick demo to see how it works.
Using animated GIFs as masks
til in @figmadesign: @miggi and I discovered that you can use gifs as MASKS in Figma. Like what?! 🤯 #figmatip
— Crystal T (@itscrystaltee) May 14, 2021
Here's a dancing gif (with transparent bg) masking a gradient gif: pic.twitter.com/x2gSryrw16