Knockout shadows, versioning components, Tricycle, and HEIC importer
It’s only been a few weeks since Figma released whopping 30 quality updates to the editor, and this week they shipped another 9! While most of them are quite small, one was long-anticipated by the design community — shadows are no longer displayed through transparent areas of objects! This means they behave the same way as shadows in CSS, making developer handoff so much easier. Speaking of handoff, I’m excited to welcome Zeplin as a sponsor — I used it in my work in the past, and it’s a fantastic product.
The design community stayed busy as well. Greg Huntoon shared a smart and easy-to-use way to version components using Variants. Jordan Singer announced Tricycle, a set of design automation tools powered by AI. Pablo Stanley recorded his process of vectorizing sketches. Rogie released yet another plugin, this time for importing HEIC files. See all of that and two dozen other links below!
— Eugene
P.S. I’m taking a summer break this month, so the next issue will come out in 3 weeks, on August 23rd. A major update to Figmalion is in the works and getting close to being finished — can’t wait to launch it soon!
Sponsor
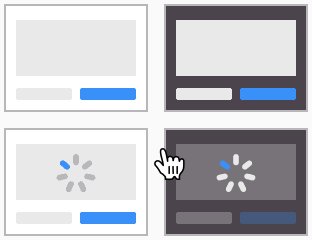
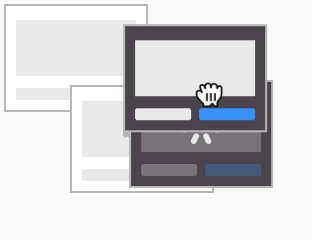
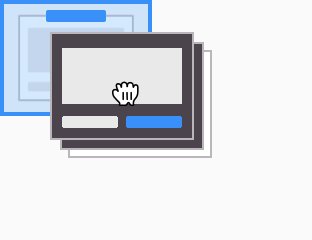
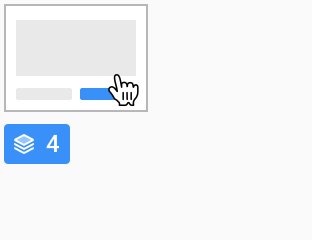
Tame your wall of Figma screens
Zeplin Screen Variants lets you easily organize multiple states of the same screen — like error / loading or web / mobile. That means less time explaining your design, more time to deliver an awesome product.
App Updates
Knockout shadow
Drawing straight lines
Smarter default colors
New tab shortcuts
New shortcut for strikethrough text
Number of layers with a missing font
Scale mode shortcut
Measuring lines when duplicating objects
Design System updates
You can press Shift while clicking on individual publishing checkboxes to select ranges. You’re now able to open library files from the Libraries modal.
Plugin API to write prototype interactions
This update allows plugins to create new prototype interactions in the editor. Check out a code sample by Anthony DiSpezio.
30 updates: recent features and fixes in Figma
Using Figma
Versioning components using variants
Tips for communicating better the information in Figma files to developers
21 Best Figma Plugins for Designers in 2021
Custom note component for discussions
Use component descriptions
Figma Mirror in Safari and lightweight Figma Viewer
Rasmus Andersson shares a few hidden Figma tips. His second tip on adding viewer=1 to the URL query part to load a file very quickly in Figma’s lightweight “viewer” renderer is something I may use in the future.
From Sketch to Figma: much more than a design decision
Figma > Sketch: The finer things
Vectorizing Robotos in Figma
A to Z of Figma: Tips & Tricks!
Figma and After Effects: Animated Bell Icon for Lottie
Figma tutorial: Masks
Quick responsive workflows
Building plugins
Create your first Figma plugin with Svelte
How I made over $33,000 on the Figma plugin
Matt Wierzbicki on how he created a Figmaster plugin without writing any code.
Resources
Tricycle
Jordan Singer announced Tricycle, a set of automation tools for designers powered by AI. Over the years, Jordan has built some of the most interesting Figma plugins and experiments, so I’m stoked for this product.
Font Awesome Icon Component
Flower Patterns
Artworks
Iron Man
Table Booking Animation
Smart and delightful use of animation in the UI. See also the original file at Figma.
Plugins
 HEIC Import
HEIC Import
 Radium
Radium
Backstage
How the Figma PM team builds products and processes
“In a recent livestream, Figma’s PM team gave us a peek into their team norms. Here, we’re sharing how their culture of transparency and trust comes to life in their daily habits and weekly syncs, and what it means to open up their processes to cross-functional partners.“