Vision Pro. Apple Design Resources. Config Events.
Sponsor
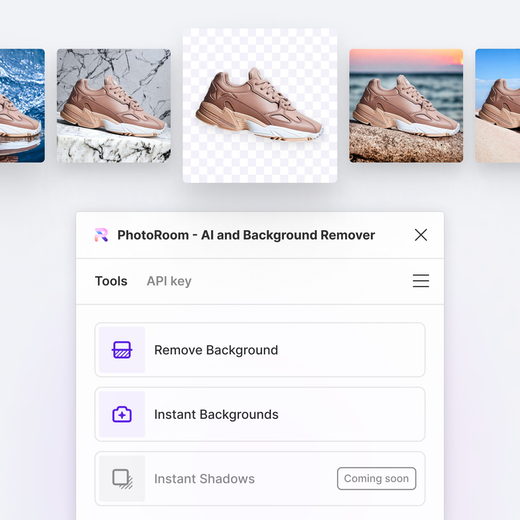
Trending Alert: PhotoRoom API
Have you tried PhotoRoom’s Figma API? Used by 30k+ creative people like yourself on Figma, it’s the most accurate way to remove image backgrounds and the most creative way to generate any AI backgrounds instantly.
FigJam Updates
Mention teammates anywhere in FigJam
“Grab teammates’ attention in stickies or any text in your FigJam files by typing @ followed by their name.”
Build polished flowcharts faster and with new icons and shapes
Latest diagramming improvements in FigJam:
- Choose from over 10 new drag-and-drop shapes including star, plus, and hexagon
- Straight line connectors now anchor to the center of objects for more visually streamlined flows
- Swap between shapes quickly as you build diagrams
Config 2023
Config23 Meetups & Events Guide
Kyler Phillips launched a really useful unofficial guide to events and meetups taking place during Config 2023 in San Francisco. I’ll be there for a few days and try to join some of them, depending on jet lag and energy level.
What’s New
Designing for Apple Vision Pro
Landa Dong, Design Evangelist at Apple, recommends three must-watch videos from WWDC23 on designing for Apple Vision Pro — “Principles of spatial design”, “Design for spatial interfaces”, and “Design for spatial input”.
Using Figma
Creating Your Own Stellar Universe
Oğuz with a design tip on using Randomiser and Select Random Layers plugins to create a realistic image of the universe, like in his example. (The look resembles the cool new Reflect app landing he worked on recently.)
Hide help UI
This tip (and the fact that this feature exists) made me irrationally happy. Thanks, Miggi!
Use math inside any Figma field
Did you know that you can use math inside color values in Figma? Really cool.
3 Spatial UI Design tips in Figma
Zander with just-in-time tips on creating a spatial UI for Vision Pro, supafast!
Figma Team Library Tutorial
Christine Vallaure recorded a comprehensive guide to setting up, connecting, and updating libraries.
The Future of Brand Management with Design Tokens
A new talk from the Creator of Tokens Studio Jan Six and a Fullstack Developer Andrew L’Homme on the future of brand management and what the Tokens Studio team has in store for design token management.
Made in Figma
Spider-Man: Spider-Verse
Vijay Verma is killing it with another movie-inspired artwork. Don’t miss the closeup details.
Resources
Apple Design Resources – iOS 17 and iPadOS 17
Big day for the Figma community! After years of making official design resources only for Sketch, Adobe XD, and Photoshop (!), Apple finally launched a Figma community page and published a UI kit for iOS 17 and iPadOS 17. (Interestingly, this seems to be the first community resource requiring accepting Terms of Service before opening.)
Let’s use this opportunity to thank Joey Banks for his community service in building many iOS kits over the years, starting with iOS 13!
Apple Vision Pro Virtual Try-On
Free virtual try-on for the Vision Pro, because let’s be fair — we all need one now.
Plugins
 Feather Icons
Feather Icons
Quick access to a library of 287 free open-source Feather icons.
 Streamline Icons, Illustrations, Elements, Emoji
Streamline Icons, Illustrations, Elements, Emoji
“Winner of the best graphic resource in 2022 by Figma. The largest icon, illustration, emoji and element sets in the world, now available within Figma and FigJam.” Offers generous free tier with 1,000 essential vector icons for UI work.
 Bravorizer
Bravorizer
A new plugin from Bravo Studio for setting up your design files to be converted into a native app.
Figma UI Mod
A different kind of plugin — Chrome extension that lets you export Figma library or component analytics to CSV and enable several CSS overrides to adjust the UI.