Config teaser. Official macOS library. Mouse tracking.
Happy Config week!
As you’re reading this, I’m either on my way to or already in San Francisco for Config 2023. I hope you registered for a free virtual event and reserved a time block on Wednesday morning for the opening keynote to learn about Figma’s biggest product launch of the year. There are five simultaneous tracks on Wednesday and six on Thursday, so I’ll be catching up with recordings for days after the event is over. I hope you’ll find time to tune in to our group demo Figma Like the Pros — we did a dry run on Friday, and I’m confident that there is something to learn for everyone. If you’re attending Config in person, please say hi!
— Eugene
Sponsor
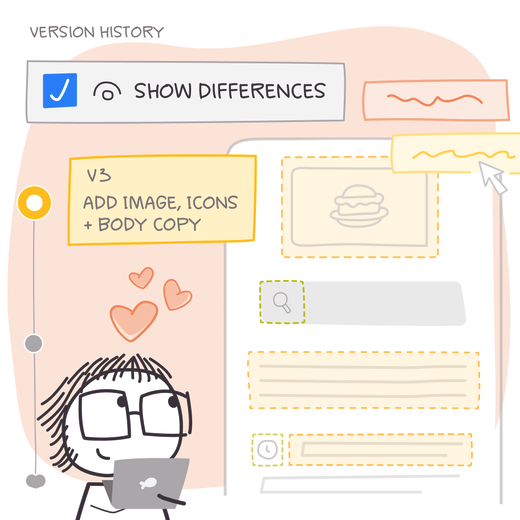
Track design changes like never before
Keeping everyone looped in on what’s changed in your design takes a lot of extra work. With Zeplin’s new version control, everyone will be able to see highlighted changes, down to a single pixel, so your designs will be built exactly how you want.
App Updates
FigJam for iPad updates
Mal shows hot updates to the new FigJam app for the iPad! It got the new native toolbar with a fresh look and feel. The app was optimized for Apple Pencil, and now it supports a responsive experience for multitasking.
Emojis
Not sure when this was shipped, but this is a fast way to add emojis without opening a picker!
Config 2023
Config 2023 iOS app
The official mobile app for in-person attendees is a great way to see the full conference agenda, build your schedule, access speaker profiles, the location maps, and get real-time updates.
Config 2023 Teaser
Figma dropped a fun pre-Config teaser that gives clues about 5 upcoming releases after solving 5 puzzles. The clues might be more tricky than the puzzles themselves!
O/M’s Guide to San Francisco for Config 2023
Great resource from O/M Studio: “Welcome to San Francisco! To celebrate Config 2023 in partnership with Figma, we curated a guide to help you get the most out of your visit to our hometown. Our San Francisco guide points you to all of our favorite restaurants, bars, shops, and activities. Friends don’t let friends drink bad coffee, right?”
Using Figma
Getting stuck when building a component set
Molly Hellmuth points to five places where her students often get stuck when building component sets in Figma. Matching names of the layers across variants, ordering and grouping properties, rearranging a component set for the most common variant, and breaking down large component sets are all great tips for getting unstuck.
Mouse tracking in Figma
Double Glitch pushes Figma’s prototyping limits with this cool mouse tracking effect.
The Breakdown of the Orbit App Icon
Oğuz wrote a step-by-step tutorial on creating a beautiful app icon from scratch in Figma.
Wanna fly in Figma?
Cool way to present work on the Figma canvas without entering the presentation mode.
Make time to focus on UX by designing “starter kits” templates in Figma
Matan Rosen on how creating starter kits in Figma can help deliver products faster by letting designers focus on user experience instead of pushing pixels and doing repetitive design work.
Figma for Edu: Icon basics in Figma
A new workshop from Miggi and Alex on making icons in Figma. “In this workshop, we will explore various ways to leverage vector shapes, boolean operations, the pen tool, and more to create reusable icons. These skills can also be applied to producing graphics, illustrations, logos, and other designs that can be used across different platforms.”
Resources
Apple Design Resources – macOS
First the iOS kit, and now the official design library and templates for macOS Sonoma from Apple!
Free Shadow Icons
A beautiful set of 24 retro-inspired icons by Adanna in multiple customizable themes.
Plugins
 Hippo AI
Hippo AI
“Hippo is a plugin to create stunning vector illustrations and web assets right in Figma, thanks to AI. It’s made to be easy to use, with 22 handpicked styles tailored for the web – no prompt engineering required. It can also vectorize or edit any image with AI.”
 Sparkliner
Sparkliner
“Create beautiful tiny graphs with a couple of clicks. Paste your data from Excel, CSV, JSON, or type it. Use Shuffle to make more variants of your data to explore patterns and get insights.”
 Fill Rule Editor
Fill Rule Editor
Evan Wallace, a co-founder of Figma, made this niche plugin 4 years ago, and I just discovered it?! “This plugin lets you edit the fill rules of a vector object. Fill rules determine which parts of a vector outline are filled. The fill rules have different behavior when a vector outline overlaps. Why is this useful? Certain export formats (e.g. TrueType fonts, Android VectorDrawable) only support the non-zero fill rule. You can use this plugin to manually convert even-odd to non-zero to make the exporters for these formats work.”
 html.to.design 2.0
html.to.design 2.0
A new version of the popular plugin for converting any website into a fully editable Figma design. What’s new: bulk import of multiple pages at once, importing multiple viewports at once, showing light and dark themes side by side, and even higher quality transformations.