FigJam plugins and widgets. Audio calls, cursor chat, and high-fives.
I believe this issue breaks all previous records for a number of major features shipped in two weeks. Just look at this list: FigJam plugins and widgets with custom objects; audio calls, cursor chat, and high fives; people mentions in the Community; updates to FigJam on the iPad; improved experience for admins of Teams and Organizations; and even a revision to the Education plan! I’m most excited to see what smart FigJam widgets the community will come up with — the possibilities are truly endless!
In August, I worked on a fun project of reconstructing the color system of Postmark and making it more accessible. That project involved a ton of research on color science, and I ended up building an internal tool based on HCL/LCh color model with built-in support for WCAG 2.1 and 3.0 contrast checks. Last week, I got a great opportunity to spend some time turning this internal tool into a public app. Can’t wait to write about the app and why the HSL color model shouldn’t be used for color systems!
— Eugene
Sponsor
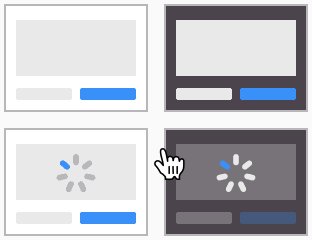
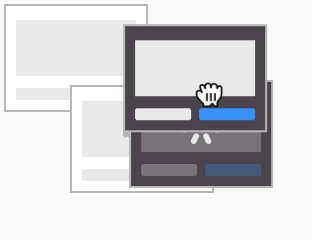
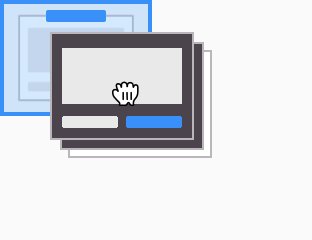
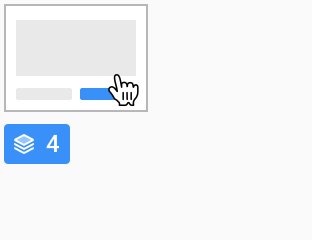
Tame your wall of Figma screens
Zeplin Screen Variants lets you easily organize multiple states of the same screen — like error / loading or web / mobile. That means less time explaining your design, more time to deliver an awesome product.
App Updates
What’s new in Figma: August 2021
A recap of the updates to Figma and FigJam that were shipped last month.
Bringing the power of our open platform to FigJam
3rd-party developers can now build plugins and widgets for FigJam. Plugins in FigJam work similarly to Figma, and existing Figma plugins can even be republished for FigJam. Widgets are more like native FigJam objects — similar to sticky notes, shapes, and connectors — except they’re custom and built by you. For now, this API is in closed beta, but it creates an incredible opportunity for building almost anything inside FigJam.
How plugins and widgets were built
Bersabel Tadesse, Product Manager at Figma, shares behind-the-scenes of adding plugins and widgets to FigJam.
Talk it out in Figma and FigJam
Figma introduced new ways to communicate without leaving Figma and FigJam — audio calls, cursor chat, and high fives. Press forward-slash (/) on the keyboard to start a chat message. Chat and high-fives are truly innovative, delightful, and low-friction ways to communicate with your team. Bravo!
Figma Tip: Using audio and cursor chat in Figma and FigJam
Miggi shows how to use audio and cursor chat in Figma and FigJam. Audio is only available on paid and education plans. Cursor chat is available both in Figma and FigJam, while high-fives are only part of the FigJam for now.
Updates to Community, FigJam, and more…
People now can be @mentioned in Community comments. FigJam is improved on an iPad (hey, maybe Figma is next?). Style picker lets you select what libraries are enabled. And a few more improvements for admins of Organizations and Teams.
Updates to our Education plan
Students and Educators using the Education plan can now invite others to their teams and start collaborating immediately. Collaborators have a 7‑day grace period to verify their education status. See also a video on how to set up your Figma Education plan.
Using Figma
Making design collaboration seamless with Sushi
Vijay Verma (who you may remember by fantastic illustrations made in Figma) writes about building and scaling Sushi, Zomato’s in-house design system. While this post is not about Figma, I like how he broke down the process of building a design system into specific steps: auditing the UI inventory, formulating the foundation, creating component libraries, governing the system, building support for all platforms, and mapping workflows and onboarding.
How to build a design system if you’re the only designer in a startup
A few tips on managing the workload as a single designer — from ways to optimize processes to Figma techniques and plugins that can save you time in the long run.
Creating a Table variant for our UI Kit in Figma (Case Study)
Fascinating write-up of converting a massive set of data table components into a unified variant.
Exporting P3 color space PDFs from Figma?
Interesting discussion about exporting assets with a Display P3 color space from Figma. I wasn’t familiar with Export PNG with Color Profile plugin (see below) or an option of assigning an ICC profile to the exported PDF.
Building a form component
Ridd shares a detailed guide to building a customizable and flexible form component.
Utilizing Constraints & Layout Grids
Cool to finally see an official video from Figma on using this hidden technique! See also my old article Using Constraints with Layout Grids in Figma, explaining the same approach.
Building a Design System Fast
Quick tips from Ana Boyer on how to use a Figma community file with the Batch Styler and Similayer plugins to quickly build a custom design system.
In the file – Organizing your design system with Onfido
“Getting started building your design system can be a lot to take on, which is why we thought we’d bring in Steve Dennie from Onfido. They’ve been doing excellent work in the space and their Team, Project, and File organization is a delight.”
Plugins
 Export PNG with Color Profile
Export PNG with Color Profile
A tool for exporting PNG with an embedded ICC profile such as Display P3.
Backstage
FIT’s principles for fostering a collaborative classroom
Miguel Cardona shares four principles for facilitating collaborative design in the classroom from professor Christie Shin at The Fashion Institute of Technology.
Inside Figma: getting out of the (secure) shell
“Last year, the Figma security team built a simple solution for zero-trust shell access on AWS. To do this, they leveraged AWS SSO and Systems Manager, an umbrella of services that provide monitoring and remote administration capabilities over various AWS resources. In this post, Security Engineer Hongyi Hu explains how the team designed the system and shares some tips to help other teams secure Systems Manager and protect their most sensitive data.”