Schema conference. Accessible Palette. FigJam updates.
Happy Monday! Last week, Figma announced Schema, their new design systems conference. The lineup of speakers and agenda look great. I already applied to attend, but all talks will be recorded and shared the week after the event anyway. Looking forward to it!
👉 Speaking of design systems, I mentioned a new tool I’ve been working on in the previous issue. Accessible Palette is a free app for designing color systems with consistent lightness and contrast. It’s built on CIELAB/LCh color space and has some really useful features, like shifting Hue of the color range, checking contrast ratios against any color in the palette, or using an improved contrast algorithm from an upcoming WCAG 3 Working Draft. This tool was born out of a real-life project, and I believe it can be a huge help to anyone working on design systems or caring about accessibility.
🤓 See why the HSL/HSV color model sucks for systems work, WCAG 2.1 contrast ratios shouldn’t be trusted, and sometimes Figma isn’t enough in my article at Wildbit blog: Accessible Palette: Stop using HSL for color systems.
— Eugene
Sponsor
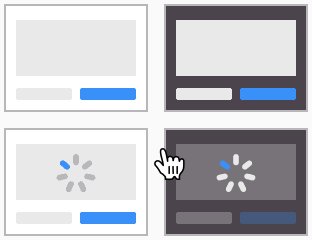
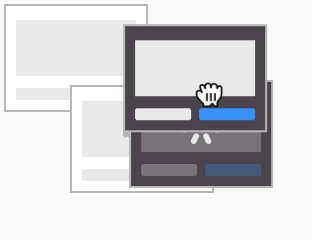
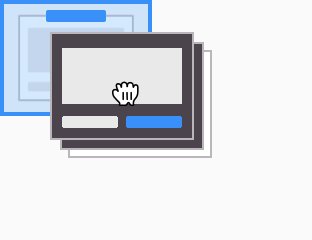
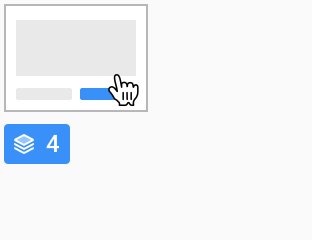
Tame your wall of Figma screens
Zeplin Screen Variants lets you easily organize multiple states of the same screen — like error / loading or web / mobile. That means less time explaining your design, more time to deliver an awesome product.
What’s New
Schema
Figma announced Schema, a conference focused on building, scaling, and contributing to design systems. Apply to attend on October 7th, 2021 for a virtual day of sessions led by top design systems leaders from Atlassian, Lyft, Netflix, Google, Microsoft, and Productboard. Read more in Thomas Lowry’s blog post.
Zander Whitehurst
Zander posts short and fun Instagram videos about using Figma.
The magic of Figma: use cases you wouldn’t expect
The team at Lokalise collected the most creative ways to use Figma and talked with designers from LinkedIn, Netflix, King, and Bumble to reveal how they work with it.
Using Figma
Everything you need to know about prototyping in Figma
A comprehensive guide on prototyping in Figma, covering interactions, animations, fix positions, overflow scrolling, and interactive components.
“Slot” components
Ridd shows how to use “slots”, placeholder components that are part of larger organisms or templates. They are intentionally empty so that they can be replaced with a local component.
Does your Figma Plugin really need a UI?
Tom Quinonero writes about a recently announced headless approach to building Figma plugins.
Figma is a… design tool?
Anthony DiSpezio shares a fun experiment connecting pose detection and Figma plugin API.
Reading facial expressions in real-time
Siddharth Ahuja joins Anthony and builds another experiment, this time reflecting facial expressions.
In the file – A masterclass in organization with Dataguard
Luis talks to Santosh Komaragiri from Dataguard, who showed how they manage their Figma workspace. Their team has built some incredibly detailed product, marketing, and brand design systems which shows how you can take Figma to new levels of usage.
FigJam
Introducing Import/Export for FigJam
Import and export CSV files as sticky notes, copy-paste spreadsheet cells, and export selected objects or the entire board as a PNG, PDF, or JPG. See the video on how to use these features.
FigJam usability updates
New keyboard shortcuts to make backward and forward actions easier in FigJam. Bring forward: ⌘-] or Ctrl-], bring to front: ], send backward: ⌘-[ or Ctrl-[, send to back: [.
Magic Shape? Smart Marker?
Alex shares a preview of a really smart FigJam plugin he is working on – draw any shape with a marker, and it will be recognized and turned into a real object. Looks fantastic and almost feels like it should be a part of the app!
Made in Figma
Monkey Mafia
Cool NFTs made in Figma.
Emerald
Beautiful portrait made by Ari.
Resources
Untitled UI
A new absolutely massive UI kit with 10k+ components. Comes with a free version.
Outliner
A Node package that converts SVG strokes to outlined fills as a post-export process. Useful if you want to manipulate color attributes in code.
3D Transformer
3D Transformer is an online tool to 3D rotate your images and turn them into beautiful 3D mockups. Includes a Figma plugin to turn any frame into a 3D mockup.
Plugin
 Non Boring Gradients
Non Boring Gradients
Cool plugin by Tom Quinonero for creating gradients through color spaces like LCH and ZYX with non-linear curves. There are so many cool use cases for color spaces like LCH — it’s a real pity that they’re not a standard part of Figma.