The future of design systems. Dev Mode. TWID.
Sponsor
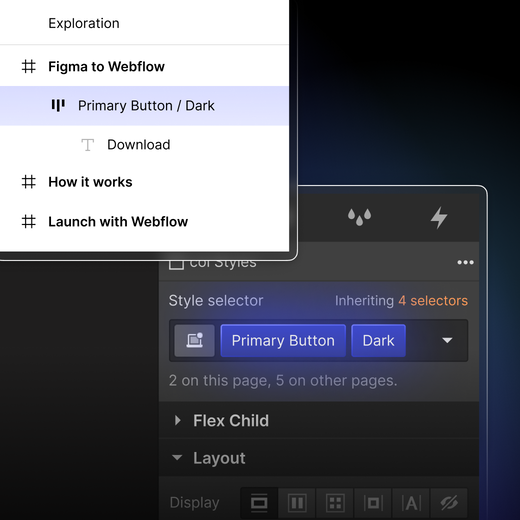
Design in Figma, launch in Webflow
Turn your static designs into clean, production-ready code with the Figma to Webflow plugin. Learn how to copy and paste your Figma designs into Webflow to streamline your site build. The plugin translates Figma layers into their HTML and CSS equivalent — which is the code that Webflow generates when you visually design your site.
App Updates
Updates to public links
Security improvements to public links — auto-generated passwords on all plans and expiring public links on the Enterprise plan.
What’s New
Layers Portugal, a Friends of Figma Conference
Friends of Figma, Portugal community organizes a full-day hybrid event on September 25, 2023.
The future of design systems is semantic
Carly Ayres from Figma sat down with the people working across design systems tooling both inside and outside Figma to understand what the rise of tokens and features like variables mean for the future of design systems.
The anatomy of launching a Figma open beta
Emily Brody, Product Marketing Manager at Figma, writes about the go-to-market strategy for the Dev Mode and how the team prepared for the launch and triaged bugs, requests, and feedback during the first two weeks.
Design Details: Config and WWDC 2023
In episode #461, Brian and Marshall “supply some cold (but thoughtful!) takes on everything released during last month’s WWDC and Config 2023.”
Using Figma
Start using Dev Mode
Molly shares her 3 favorite tips from the Config talk “Designer and developer workflows unlocked using Dev Mode” — using “Compare changes” (my favorite as well, and the first thing I showed my team!), testing components in the Playground, and switching between the design and Dev Mode by pressing the Shift‑D shortcut.
Office hours: Intro to Dev Mode
“In this livestream, Jake, Lauren, and Emil dive into Dev Mode, the newest space in Figma built for developers.”
Figma tip: Sections and prototyping
Miggi on using sections in Figma for prototypes and how to preserve the state of a given flow.
Resources for Getting Started with Variables
Designer Advocate Mallory mapped out a helpful list of resources like YouTube videos, playgrounds, community files, plugins, and articles to get started with Variables.
Resources for Getting Started with Advanced Prototyping
…and one more list, but for advanced prototyping!
Designing with Real Data
At Smashing Meets Figma event, Christine Vallaure showed how to add real data to your Figma designs, and various ways to include Google Sheets and API data via Kernel.
Plugins
 Vector to 3D
Vector to 3D
I shared a sneak peek of this plugin by Yi Shen in issue #123, and now it’s available in the Community: “This plugin converts text and vector nodes into 3D models with just one click! The converted models will be automatically placed and rendered with GPU ray-tracing. You can use it to render a nice 3D icon, text, or any other 3D-style images without being a 3D specialist.”
Resources
Handoff Helpers 2.0
Ridd shares a free annotation components library to help designers communicate more effectively and nail down the handoff process. Comes with a video lesson on organizing Figma files using the helpers library.
Cool Thing
A design system for the future
Aaron Shapiro talks about his work as a Staff Product Designer at Patreon to “guide product, design, and engineering teams in an effort to clean up a decade of cruft and reimagine their existing design system.” It’s a fascinating behind-the-scenes look at how an expansive design system is being built, but I also love this format and storytelling way more than a regular portfolio presentation.
This Week In Design
I love the format of this new newsletter. Every week, Aleks summarizes the many discussions and hot takes that took place on Design Twitter (or should we call it “Design X” now?!) It’s a valuable community service and I enjoy the roundups!