#Design Tools
Affinity’s Adobe-rivaling creative suite is now free for six months
I don’t use Affinity apps day-to-day, but I bought a license a while ago (a glorious one-time fee!) and use it whenever I need to do something for print, convert a tricky vector from EPS, or edit a photo. It won’t replace Figma for me, but it filled a void that Adobe Creative Cloud left. They were acquired by Canva earlier this year and currently run a promotion offering a six-month free trial and 50% off all perpetual licenses ($82.99 for all apps on all platforms). Worth giving a try!
Flides
Vijay Verma shows how “Figma Slides” illustrations were made.
Minimal Design Critique Presentation
Daniel Destefanis and Soundharya Muthukrishnan: “Here’s a simple presentation template to share designs with your collaborators or clients and get alignment.”
Project Overview Deck Template
Femke made a template for the presentation deck as an overview of your next design project.
The AI Tone Dial
Mihika shares the inspiration and the process of making one of the coolest Slides features.
Vision, conviction, and hype: How to build 0 to 1 inside a company
I shared Lenny’s interview with Mihika a couple of months ago, but it’s worth recommending again now that it’s clear that this “0 to 1” product she talked about was Figma Slides.
Making Slides
Mihika Kapoor shares the story of taking Flides from the Maker Week pitch to reality. That team photo in the end is a poor gold. Also, see Keeyen’s demo tutorial from a year ago with an early prototype, where he pretends to be Zander Supafast.
Stack the deck with Figma Slides
“As a tradeoff for pixel-level control and the familiarity of their favorite toolkit in Figma, designers have gone without basic slide functionalities like speaker notes and slide transitions. Figma Slides not only addresses those core features, but amplifies design functionality, making it easier for both designers and non-designers to co-create in the same space.”
Intro to Figma Slides
“In this video, we’ll take a tour around the Figma Slides editor so you can start creating your own presentations.”
Turn a new page in FigJam
“Bring order to your files while keeping your jams in one place with Pages in FigJam.”
Announcing a Strategic Investment from Webflow Ventures & Figma Ventures
LottieFiles: “We are thrilled to announce that we have received strategic investments from Figma Ventures and Webflow Ventures, marking a significant milestone in our journey to democratize motion design.”
An Interview with Privy Principal Designer Eugene Fedorenko
Elliot Tu from Zeplin interviewed me for their Design-to-Dev community interview series last week. We chatted about working on Figmalion, my new role, collaborating with developers, the future of design-to-dev tools, and how I use AI in my work.
 Figwind
Figwind
This is a pretty wild experiment, started with a question: “What if you could design like a developer?” Name your layers with Tailwind classes, then run the plugin to instantly update the style. Why? Because you can, that’s why!
FigJam for Google Meet Hardware
“Create a FigJam board during or outside of a Google Meet call to jam remotely or in person.”
Navigating a FigJam file
A short explainer on navigating a FigJam file — panning and zooming, keyboard shortcuts, and navigation hacks. I use FigJam for presentations, and navigating sections with a Tab or Shift-Tab keys is my favorite!
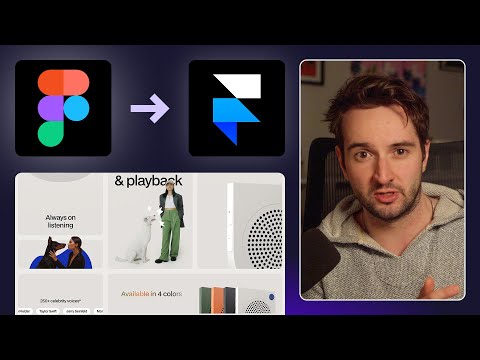
My Figma to Framer Process
Matt Jumper shares an overview of his 3‑step Figma to Framer web design process — from layout systems and creating styles to how he starts building.
AI-powered mindmaps and timelines in FigJam
Now you can use the power of AI to generate and expand mindmaps and create visual timelines in FigJam. See examples in the gallery of ready-made FigJam AI prompts.
Free SaaS Website UI Kit for Framer and Figma
Free website UI kit made by Framer?! You got my interest. “Easily transform your ideas into a fully functional, responsive, no-code SaaS website design within minutes using these free components for Framer and Figma.”
My New UX Portfolio for 2024 (End-to-end Process)
Mizko is rebuilding his portfolio and sharing a behind-the-scenes look into his end-to-end strategy, design, and build process in Figma and Webflow.
How Figma is making meetings more collaborative and fun
Fast Company calls Figma one of the “most innovative companies in applied AI” for boosting creativity and digital collaboration with the OpenAI-powered Jambot plugin for FigJam. Wild to think that it was born out of an internal two-day AI hackathon just eight months ago. (For additional context, see the above interview with Nilay Patel.)