Grilli Type on variable fonts. Loaders Kit. Supa Palette.
Sponsor
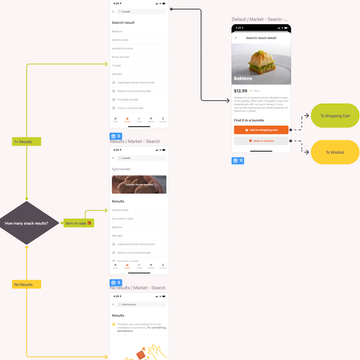
There’s a smarter way to map user journeys
As your design evolves, there’s always another user journey to solve for. Going back to the design tool isn’t efficient — that’s why we built Flows in Zeplin! Easily connect screens into a Flow, then add actions, decisions, and branches using Shapes. Give your developers everything they need to understand the complete user journey.
What’s New
A look back at Config 2022
If you’re feeling lost and unsure of where to start with Config’s 68 sessions, this article provides a good round-up of conference highlights.
Full-scale expression with Grilli Type
An interview with Thierry Blancpain, co-founder of Grilli Type, one of the font foundries that were a part of Figma’s variable fonts beta.
Interview with Jordan Singer, founder of Diagram
This Week in Startups interviewed Jordan Singer, founder of Diagram and creator of the Automator plugin.
Using Figma
How to reduce Figma memory usage
Good tips on how to avoid running out of memory in Figma. In short, it’s worth keeping an eye on hidden layers, complex components, and large assets in your Figma files.
Playing around with Slot method, component props, and interactive components
Miggi plays with component properties, Auto Layout slots method, and Interactive Components to make some fun modular content prototypes.
Negative values within Auto Layout
Joey Banks creates a card layout similar to iOS’s Wallet app with negative values within an Auto Layout container.
Making flexible Auto Layout tooltip components in Figma
Miggi shows how to make a reusable and flexible tooltip component set using Auto Layout, absolute positioning, constraints, and component properties.
Resources
SystemFlow for Figma
SystemFlow is a lightweight landing page UI kit with hundreds of components and sections that are easy to use and customize. I wrote about it back in issue 28 almost two years ago, but they’ve just released a major new version and added support for the latest Figma features. If that wasn’t enough, it also has a matching Webflow kit for building your designs.
Loaders Kit 1
A collection of 18 loading animations, built by using a maximum of two steps for each loader.
Plugins
 Supa Palette
Supa Palette
Supa Palette is an all-in-one palette editor and generator. Love that it supports modern color modes like LCH and Oklab, as well as correcting lightness for balanced palettes.
 Illustrator + SVG Import
Illustrator + SVG Import
A new plugin by Rogie King fixes the most common issues with importing and copy-pasting SVGs from Adobe Illustrator to Figma. Huge time saver if you’ve ever had to deal with these problems manually!
ClipDrop beta preview
The ClipDrop plugin is in private beta right now, but this is a cool demo showing some of its abilities powered by AI. Looking forward to playing with a final version!