#Features
Talk it out in Figma and FigJam
Figma introduced new ways to communicate without leaving Figma and FigJam — audio calls, cursor chat, and high fives. Press forward-slash (/) on the keyboard to start a chat message. Chat and high-fives are truly innovative, delightful, and low-friction ways to communicate with your team. Bravo!
Bringing the power of our open platform to FigJam
3rd-party developers can now build plugins and widgets for FigJam. Plugins in FigJam work similarly to Figma, and existing Figma plugins can even be republished for FigJam. Widgets are more like native FigJam objects — similar to sticky notes, shapes, and connectors — except they’re custom and built by you. For now, this API is in closed beta, but it creates an incredible opportunity for building almost anything inside FigJam.
What’s new in Figma: August 2021
A recap of the updates to Figma and FigJam that were shipped last month.
Design System updates
You can press Shift while clicking on individual publishing checkboxes to select ranges. You’re now able to open library files from the Libraries modal.
 Master
Master
Gleb Sabirzyanov released a major update to his popular plugin for working with components.
Contrast
A new app reimagining developer handoff from Figma.
You can now use Figma to create custom SF Symbols
 Chromatic Figma
Chromatic Figma
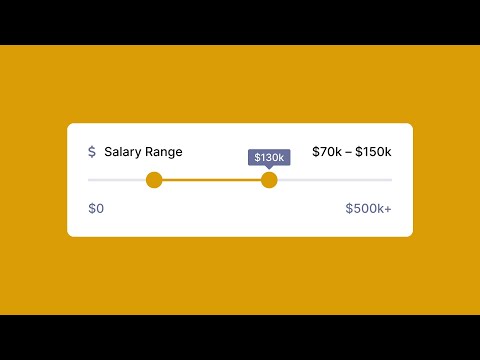
How to Hack a Slider with Auto-Layout
Use an IconWrapper to nest icons in your components
Ready for a @figmadesign pro tip?
— Ridd 🏛 (@Ridderingand) August 15, 2021
Use an `IconWrapper` to nest icons in your components.
That way you can always resize your icons without having to detach components, hide layers, or add additional variants.
Here's how it works 👇 pic.twitter.com/rZDEoihWgs
Presenting responsive logos
I love how @figmadesign + Breakpoints make it REALLY easy to present responsive logos! 💪 Still trying to finalize my lockups 🙃 pic.twitter.com/Ae4acBS6YD
— Jelvin (@jlvnbs) August 10, 2021
Navigating Quickly within Figma like a Pro — Part I
Useful Figma Plugins And Tools
The Beauty of Bézier Curves
Plugin parameters
But wait, there's more! Today we’re also releasing a faster way to build more powerful plugins.
— Figma (@figma) August 17, 2021
With plugin parameters you can use quick actions to accept user input, eliminating the need to create your own UI.
Check out some examples to start building: https://t.co/EvTh3X02r2 pic.twitter.com/ahVtd7BwH9
Quick component insert
Swap style and component libraries
Design systems updates to help speed up your workflow
Knockout shadow
Figma just rolled out a feature that allows you to turn off showing a shadow behind transparent areas. I'm ridiculously stoked about this because of what it means for turning designs into code.
— ˗ˏˋrogieˎˊ (@rogie) July 22, 2021
Left: HTML shadows
Right: Figma shadows
🧶 A thread this little/big feature... pic.twitter.com/AgvnWL8UAa
Drawing straight lines
2/ Also live today — an easier way to draw straight lines with the pencil tool in Figma and FigJam. Hold Shift. pic.twitter.com/jQ7VLjMkA9
— Figma (@figma) July 22, 2021