Config 2022
Welcome to the big post-Config issue! Dylan Field announced lots of improvements to Figma and FigJam during his keynote, so let’s dive in. FigJam got a new collection of widgets for working with tasks and issues in Jira, Asana, and GitHub, as well as cute greeting cards and voice memos. Figma finally got dark mode, variable fonts, spring animations, individual borders, and component properties. Auto Layout was completely redesigned, and now it’s even more powerful. The newly introduced Spotlight makes it easy to gather and guide everyone through a demo. There are even more updates and improvements, so I suggest watching the keynote and going through some of the links I collected. Enjoy!
— Eugene
Sponsor
There’s a smarter way to map user journeys
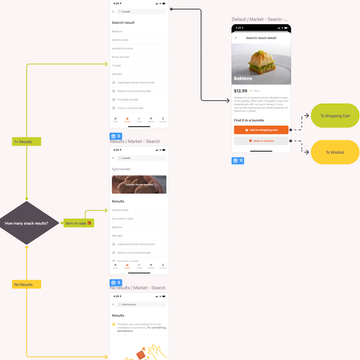
As your design evolves, there’s always another user journey to solve for. Going back to the design tool isn’t efficient — that’s why we built Flows in Zeplin! Easily connect screens into a Flow, then add actions, decisions, and branches using Shapes. Give your developers everything they need to understand the complete user journey.
Config 2022
Config 2022 Opening keynote by Dylan Field
Figma CEO Dylan Field kicked off Config 2022 with opening remarks and the launch of 15 new features, ranging from favoriting files to a new version of Auto Layout. At this point, I’m more excited about Dylan’s keynotes than Apple’s. Love how every Config makes our lives better by addressing real problems and small annoyances.
What’s new at Config 2022
If you don’t have 30 minutes to watch Dylan’s keynote, check out the What’s New in Figma page showcasing all announced features in a beautiful way.
Variable fonts support in Figma
Figma built a fantastic interactive page showing great possibilities provided by variable fonts and how to use them in Figma. It’s been a year since Toni Gemayel built the Variable Fonts plugin, and I’m happy it finally became a native feature.
Figma tutorial: What’s new in Auto Layout
”We’ve announced some new updates on Auto Layout at Config 2022, including negative spacing, absolute position, and more! In this tutorial, we’ll walk you through what’s new and what’s changed.”
Top 5 highlights of Auto Layout
Designers Joel Miller and Oscar Nilsson worked on the new Auto Layout together. In this thread, Joel talks about some of his favorite things about this release.
Dark mode in Figma
It’s finally here! Pro tip: open the Quick Actions panel (Cmd-/) and type “dark” to switch quickly and avoid going through nested menus.
Designing dark mode
Ryhan talks about designing Figma’s dark mode and rebuilding their entire color system.
Spring animation in Figma
Create more natural and fluid transitions for your prototypes with spring presets or a custom animation.
Individual strokes
“Say goodbye to your drop shadow hacks. Now, you can apply individual borders to customize tables, lists, and single-sided panels.” This is one of my favorite updates!
Everything New in Figma
Joey Banks shares the features announced at Config 2022 that he is most looking forward to using and implementing in his work. Check out his post for a more in-depth take on Component Properties and advanced settings of Auto Layout.
Ep. 439 of Design Details: Config 2022
Hosts of the Design Details podcast, Brian Lovin and Marshall Bock, cover all of the exciting new releases from Config 2022 and do a deep dive into the new version of Auto Layout.
Avoid Component’s boolean props in Figma
Andrey Okonetchnikov makes a case for thinking twice before introducing a boolean property when modeling an API of the component as it can hide complexity and introduce impossible states.
Instance swapping
Ridd shows why the new Instance Swap component property “blows the roof off of what we can do with components”.
Selecting similar layers
Great improvement that wasn’t highlighted during the keynote.
What’s New
Figma Community Awards 2022
Congrats to all ten winners! Highly recommend going through the list and checking out these fantastic resources.
Using Figma
Testing Figma Components
Nathan Curtis wrote a really detailed 3‑part series on building a workflow to assure the quality of design system assets.
Design systems are flawed
José Torre, Staff Product Designer at Shopify, gave a Config talk about getting the most out of design systems. The article he published earlier this year is a great summary of his thoughts on this topic.
Backstage
Config branding
Damien Correll, Creative Director at Figma, shares how the branding for 4th Config came together.
Who worked on the new features
Figma’s Design Director Noah Levin introduces Product Designers and UX Writers who worked on new features. Great place to discover new talented people to follow!
A poem in the source code
Apparently, there is a poem by Robert Frost in Figma’s source code.