Config 2023 Dates. Structuring Libraries. Web Interface Guidelines.
Sponsor
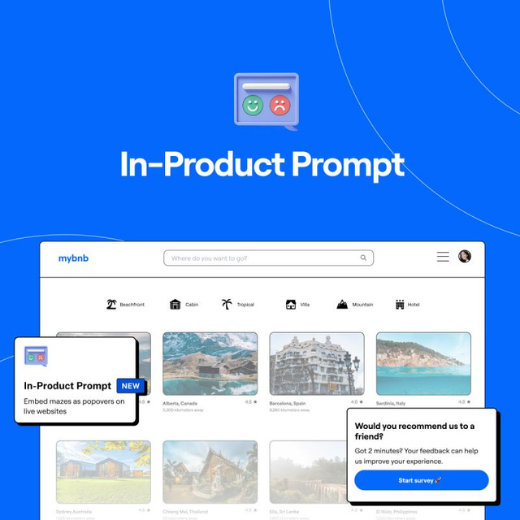
Collect in-the-moment user feedback across live websites with Maze
Easily embed surveys and usability tasks across your live sites and browser-based products to gain in-the-moment insights from your audience and speed up time-to-insight.
App Updates
Smoother prototyping
Minor performance update that makes animations of interactive components in prototypes much smoother and faster.
Enabling libraries at the workspace level
On the Enterprise plan, organization admins and workspace admins can now enable libraries for all files in a given workspace. On the Organizations plan, organization admins will see an updated layout for the libraries tab in the admin settings.
What’s New
Config 2023
This year’s Config is happening live in San Francisco and streaming worldwide on June 21–22. Registration opens on April 4th. Save the dates!
Behind the scenes: international keyboard shortcuts
This is my favorite kind of blog post! Software Engineer Dorothy Chen went down the rabbit hole of international keyboards and emerged from the other side in November when Figma shipped keyboard shortcuts support for a set of non-US QWERTY keyboards. Lots of fascinating details, and the story about the new uppercase eszett character is wild!
The future of design systems is automated
The Figma team chats with folks across the industry on how plugins, widgets, and tooling are changing the landscape, and what they hope for the future. “Plugins for design systems are typically geared towards functionality, falling into two categories: those that automate a series of existing tasks, or extend a feature set such as gathering analytics, testing designs, improving accessibility, and more.”
AI isn’t going to take your design job
Nick Stamas is making a good point that Figma is uniquely positioned to create an AI assistant for designers, but instead of replacing them, it will be more like GitHub Copilot. “There’s one place where an enormous pile of UI data exists in a way that could be used to train a large neural network: Figma.”
Using Figma
8 steps to building a file thumbnail component
Patrick Morgan with tips for tidying your Figma account with a file thumbnail component.
Structuring a good component library
Luis shares a few tips on structuring library files. He recommends optimizing variants for searching and usage rather than maintenance, and suggests this file structure: Page → Section → Variant. Also, check out his other thread on naming and splitting your library files.
In the file: Prototype testing for best in class product development
“Hear from Sprig’s Product & Designs teams to learn actionable steps to incorporate user feedback as a core part of your design process in Figma.”
Resources
Single-player Tic Tac Toe
Honestly, at this point, I gave up on trying to understand how Double Glitch creates their prototypes. All possible Tic Tac Toe moves were manually tied together in this prototype, which is an incredible amount of work. Make sure to get a copy of the file and look under the hood!
Spatial animations
If that game wasn’t enough, check out these spatial 3D animations made using SkewDat plugin. There is a tutorial as well.
UnStyled
A design system boilerplate created by Mr. Biscuit in collaboration with Into Design Systems. It prioritizes component composition and design token usage at its core, providing an efficient means of establishing a robust and future-proof design library.
Plugins
DreamCanvas: a FigJam plugin for fine-tuning Stable Diffusion
A demo of a really smart FigJam widget that lets you collect data onto the canvas, fine-tune a model, and keep that tuned model directly on the canvas to generate new images: “With a few simple API endpoints (/train, /status, /imagine), I made a multiplayer-enabled (!) canvas that had live-trained ML models living in it. Many people can come together and try out the model, you can alt-drag trained models to try out explorations without losing your history, you can mark it up with pencil drawings and stickies and do anything else you’ve gotten used to in FigJam and Figma.”
Cool Thing
Web Interface Guidelines
“This document outlines a non-exhaustive list of details that make a good (web) interface.” Great list by Rauno Freiberg, Staff Design Engineer at Vercel. I’ve had the idea of writing an internal “quality UI checklist” for a long time, and this list would have made a fantastic foundation.
Backstage
Your guide to product-led sales
“Jesus [Requena] now leads Marketing and Growth at Hex, the data platform for data scientists. Before that he built and led the Growth Marketing team at Figma, the PLG darling that Adobe intends to acquire for a whopping $20 billion, which was the focus for much of this conversation. […] Keep reading to learn from Jesus about the role of growth marketing in a PLG business, how Figma does product-led sales, why you should consider product-qualified accounts (PQAs) one of your top KPIs, and how emerging tools like Endgame help accelerate your time-to-market.”
Scaling a SaaS Sales Team While Building Culture with Figma’s VP of Sales, Scott Pugh
“Having scaled the APAC region for 3 US companies, with a big emphasis on building culture as a foundation for success, Scott will speak of his learnings and lead a discussion for: Recruiting, Enabling, and Creating Culture.”